Векторная графика
Итак, начинаем знакомство с векторной графикой. Графика бывает двух типов - векторная и растровая. Для работы с растровой графикой есть замечательная программа Corel PhotoPaint. Для работы с векторной - не менее замечательный CorelDraw.
Что же такое векторная графика? В чем преимущества и недостатки вектора?
Можно сказать, что векторная графика - это рисунок, сделанный цветными карандашами, в то же время растровую графику можно сопоставить с фотографическим изображением.
Основное отличие - в принципе хранения изображения. Векторная графика описывает изображение с помощью математических формул. По своей сути любое изображение можно разложить на множество простых объектов, как то - контуры, графические примитивы и т.д. Любой такой простой объект состоит из контура (на рисунке изображен красным цветом) и заливки (синий цвет).

Основное преимущество векторной графики состоит в том, что при изменении масштаба изображения оно не теряет своего качества. Отсюда следует и другой вывод - при изменении размеров изображения не изменяется размер файла. Ведь формулы, описывающие изображение, остаются те же, меняется только коэффициент пропорциональности. С другой стороны, такой способ хранения информации имеет и свои недостатки. Например, если делать очень сложную геометрическую фигуру (особенно если их много), то размер "векторного" файла может быть гораздо больше, чем его "растровый" аналог из-за сложности формул, описывающих такое изображение.
Из всего вышесказанного можно сделать вывод, что векторную графику следует применять для изображений, не имеющих большого числа цветовых фонов, полутонов и оттенков. Например, оформления текстов, создания логотипов и т.д.
Далее приступаем к изучению векторной графики на основе работы с программой CorelDraw.
Итак, начинаем изучать векторную графику при помощи замечательной канадской программы Corel Draw.
Коль уж Вы читаете эти строки, разрешите предположить, что элементарные навыки обращения со строками меню, панелями инструментов, контекстными меню и т.д., Вы уже имеете. Т.е. Вы знакомы с текстовым редактором Word или электронными таблицами Excel. Если, вдруг окажется, что я ошибаюсь, посетите ресурс "OnLine обучение Word, Excel" и ознакомьтесь с первыми уроками, там все подробно изложено.
Все же я хочу сказать пару слов о стартовом окне программы Corel Draw, т.к. оно немного отличается от уже ранее встречавшихся Вам.

В самом верху, как и всегда, находится "Строка заголовка". Поде ней - "Строка меню". Затем идут панели инструментов. На рисунке в частности показаны следующие панели: "Стандарт" и "Панель свойств". Еще ниже располагается собственно само рабочее окно программы. Слева от окна находится "Панель инструментов". Справа - пристыковываемые окна. Еще правее пристыковываемых окон находится панель палитры цветов. В самом низу находится "Строка состояния". Чтобы не забивать изначально голову многими новыми вещами - все панели будем рассматривать по ходу изучения материала.
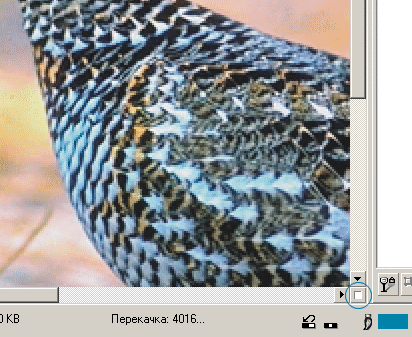
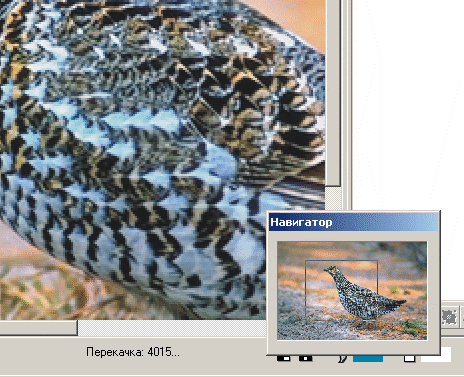
Напоследок бы хотелось пару слов сказать об очень удобном средстве навигации - кнопке "Навигатор".
Этот интерактивный элемент дополняет такие средства навигации как полосы прокрутки и инструмент "Рука". Внешне он представляет собой раскрывающееся окно, внутри которого содержится миниатюра активного изображения с наложенной на него рамкой, ограничинвающей выводимый в данный момент на экран фрагмент изображения. Можно легко перемещать рамку по миниатюре изображения с помощью указателя мыши, делая видимыми нужные участки изображения.


Для отображения раскрывающегося окна "Навигатор" достаточно нажать мышью расположенную в правом нижнем углу окна изображения квадратную кнопку с пустым квадратиком внутри ее.
Следует сказать, что кнопка "Навигатор" становится доступной только тогда, когда изображение полностью не помещается в окне изображения. Это возможно в случае использования большого экранного увеличения либо большого размера исходного изображения.
|